僕が運営している WordPress ブログの1つが、なぜか最近
表示速度が低下し始めている気がしたため、解決策として
Cloudflare を導入してみました。
表示速度の改善方法にも色々あると思いますが、とりあえず無料だし
やってみるかー という感じで導入しました。
その際の手順を図解入りで備忘録として残しておきます。
Cloudflare と CDN について
Cloudflare はいわゆる CDN (Contents Delivery Network) と呼ばれるもので、
CDN の有名所としては AWS の Cloudfront がありますね。
AWS Cloudfront の場合、オリジンサーバーとしては S3 や EC2、
オンプレサーバーを指定できますが、個人で CDN を導入するのであれば、
Cloudflare が使いやすいのではと思います。
CDNとは
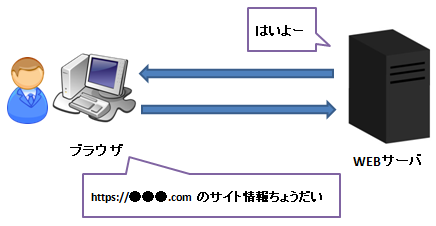
通常、サイト閲覧者(ブラウザ)とサイト(WEBサーバー)とで
情報をやり取りすることで ブラウザ上で WEB サイトを表示することができます。
閲覧者がブラウザ上で閲覧したいサイトの URL をクリックすると、
ブラウザがそのサイト情報が保管されている WEB サーバに問い合わせを行い、
サイト情報を取得します(下図)。

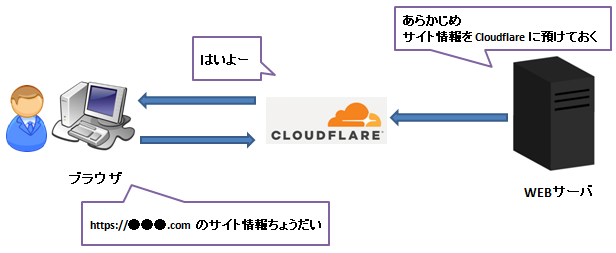
Cloudflare は このサイト閲覧者とサーバーとの間に入り、
サーバーの情報を一部保存(キャッシュ)してくれます。
これにより、ブラウザとWEBサーバーとの情報のやり取りが少なくなり、
サイトの表示が素早くなるという理屈です。

また、WEBサーバー本体への外部からのアクセスを減少させられるため、
DDoS攻撃などのセキュリティを脅かす存在から、サーバーを守ることにもつながります。
CDN についてのイメージがつかない場合は、AWS Cloudfront の記事ではありますが、
以下のページが図解入りで非常にわかりやすく解説されています。
・AWS再入門ブログリレー Amazon CloudFront 編
⇒ 「CDN(Content Delivery Network) とは」
|
|
|
導入の流れ
Cloudflare を導入する全体的な流れは以下です。
- Cloudflare のアカウントを作成する
- Cloudflare を使用したいサイト情報の登録
- DNS 設定の変更
- Cloudflare で詳細設定
DNS の設定変更などは、ブログやサイトを運営しているだけだと
あまり触れるところではないため、結構戸惑うかもしれません。
しかし、作業に慣れてきたら、全体としては10分程度で作業完了できるようになりますよ。
|
|
|
導入手順詳細
各手順の詳細を図解入りで記載していきます。
Cloudflare のアカウントを作成する
まずは以下のリンクから、Cloudflare の新規アカウントを作成します。
⇒ Cloudflare
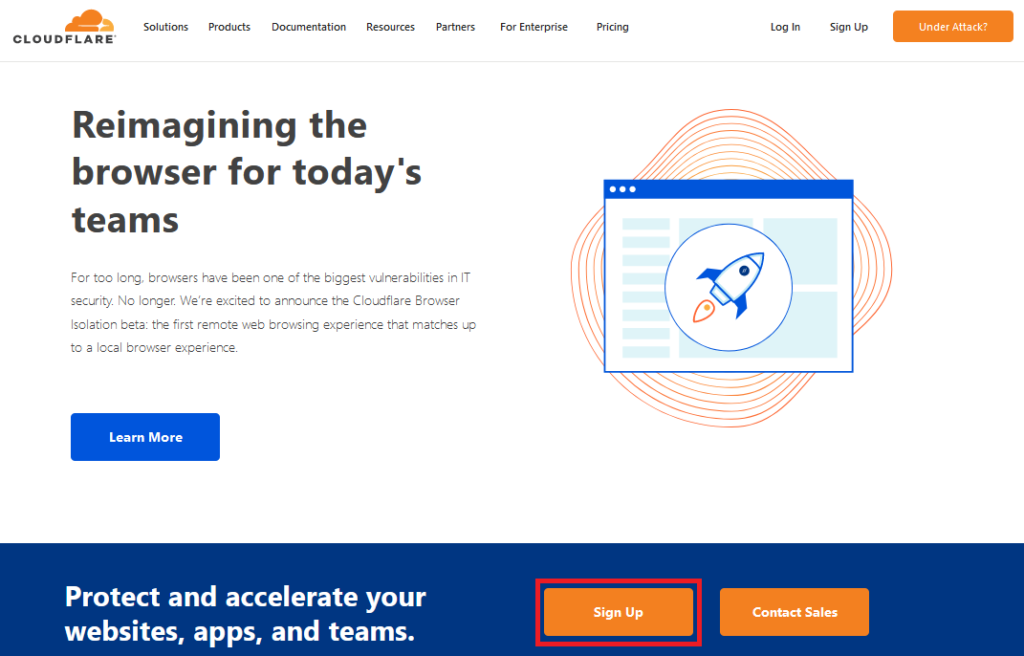
リンクを開くと以下のような画面になるので、”Sign Up” をクリック。

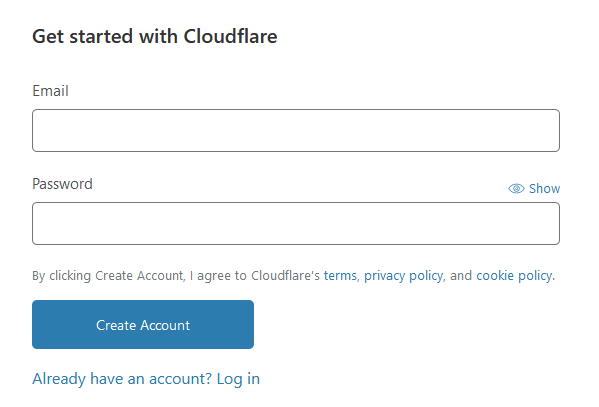
登録するEメールアドレスとパスワードを入力し、”Create Account” をクリック。
(パスワードは8文字以上の英数字と記号を含む必要があります)

Cloudflare を使用したいサイト情報の登録
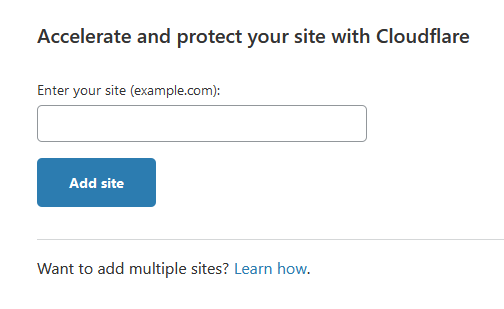
次に、Cloudflare の効果を得たいサイトのドメイン名を入力して
“Add site” をクリックします。(例 aaabbbccc.com など)

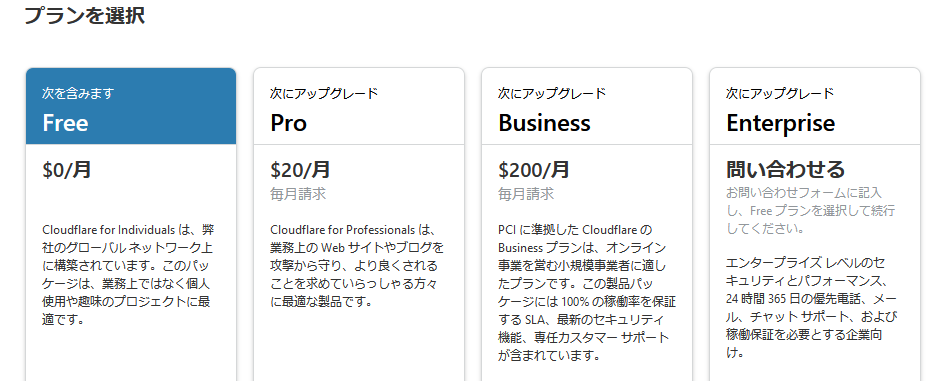
次のプラン選択画面ですが、企業活動ではなく個人利用するだけであれば、
無料のフリープランで良いと思います。

ここまで設定すると、先ほど登録したサイトの DNS 情報を Cloudflare が取得し始めます。
(WEBサイトへのアクセスを代わりに Cloudflare が引き受けるための準備です)

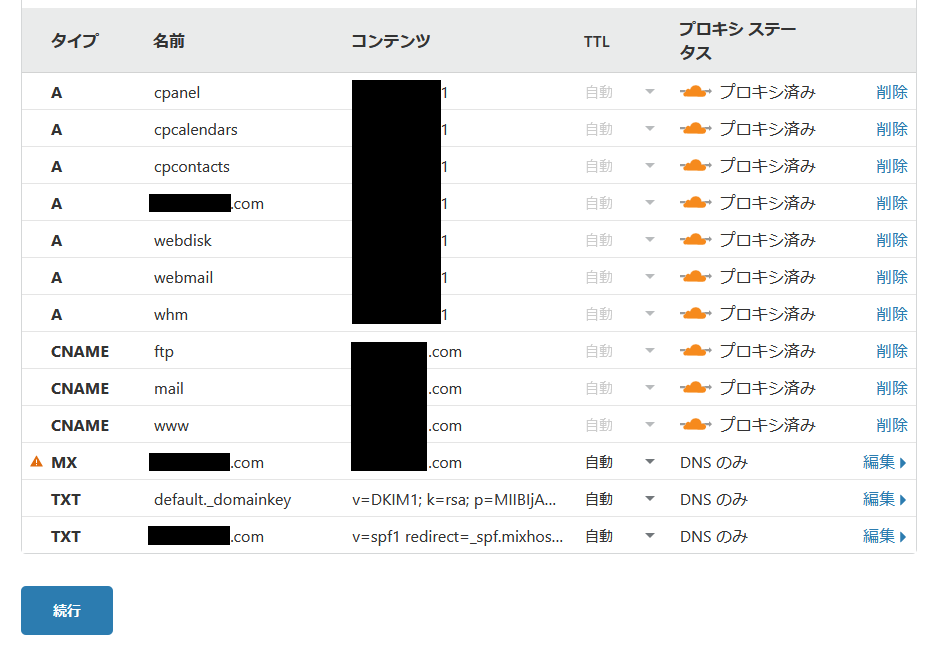
DNS 情報の取得が完了すると、DNS レコードと呼ばれるものの一覧が表示されます。
ここの情報はざっくりとだけ確認し、「続行」をクリックします。

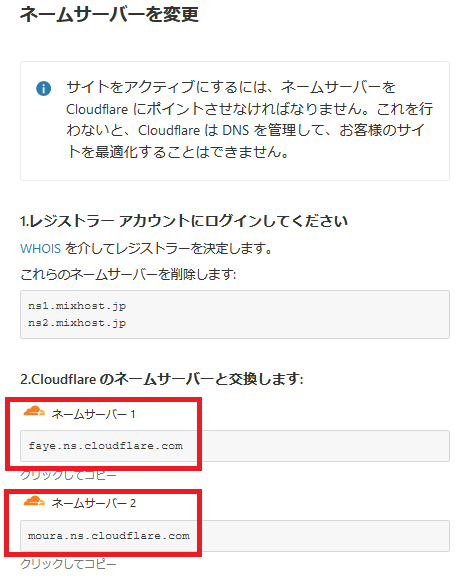
次の画面にて、Cloudflare 側のネームサーバーの情報が表示されますので、
その情報をメモしておきます(下図)。

DNS 設定の変更
ここからは、ドメイン側の設定を変更していきます。
サイトのドメインをどちらのサービスで購入したかによって、
操作画面は異なります。
僕のサイトは ムームードメインでドメインを購入しておりましたので、
ムームードメインで DNS 設定を変更する例を記載していきます。
(やることは お名前.com などでも全く同じです。)
まず、ムームードメインへログインします。

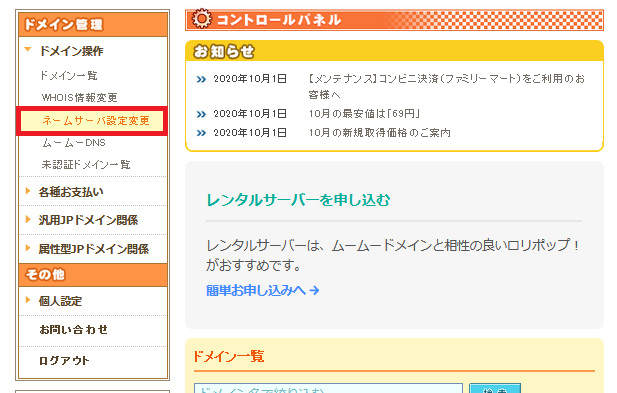
ドメイン管理のメニューから、「ネームサーバ設定変更」を選択します。

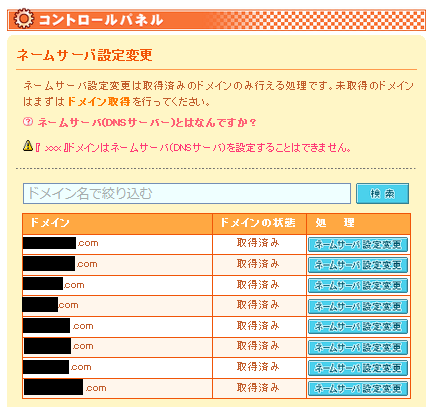
ドメインの一覧が表示されたら、今回 Cloudflare を導入するドメインの、
「ネームサーバ設定変更」をクリックします。

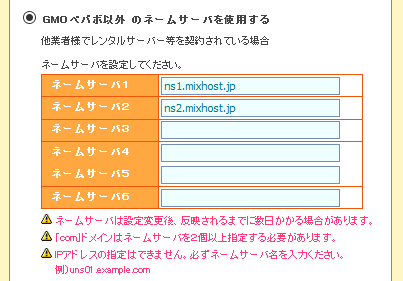
ドメインに設定しているネームサーバの情報が表示されます。
僕の場合、mixhost サーバのネームサーバーを使用しているため、下図のように設定されています。

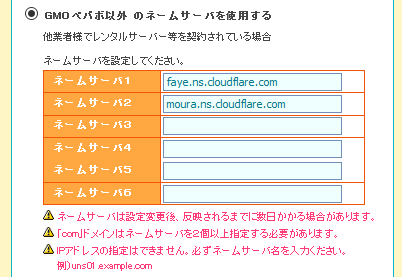
このネームサーバ設定を、先ほどメモした Cloudflare のネームサーバに書き換えて保存します。

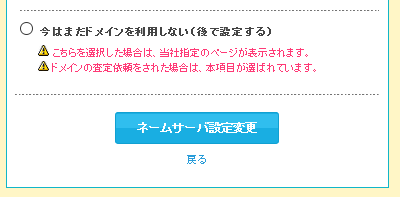
ネームサーバの記載を変更したら、「ネームサーバ設定変更」ボタンをクリック。

以上で重要な Cloudflare の設定は完了しました。
次から、細かな設定をやっていきます。
Cloudflare で基本設定
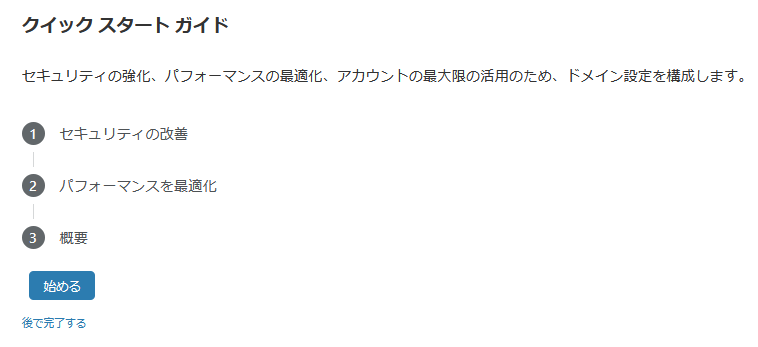
ネームサーバの設定を終えて Cloudflare の画面に戻ると、
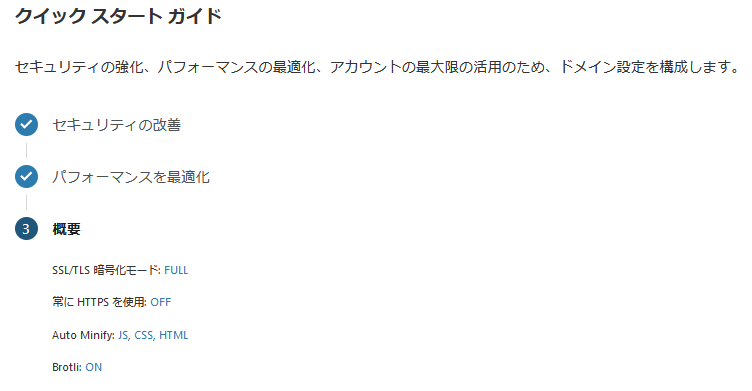
クイックスタートガイド と題した画面になります。
ここで設定した内容はのちほど変更することもできますので、
適当に設定していっても大丈夫です。
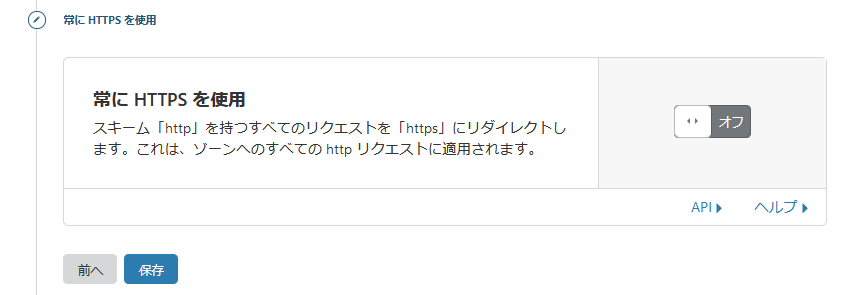
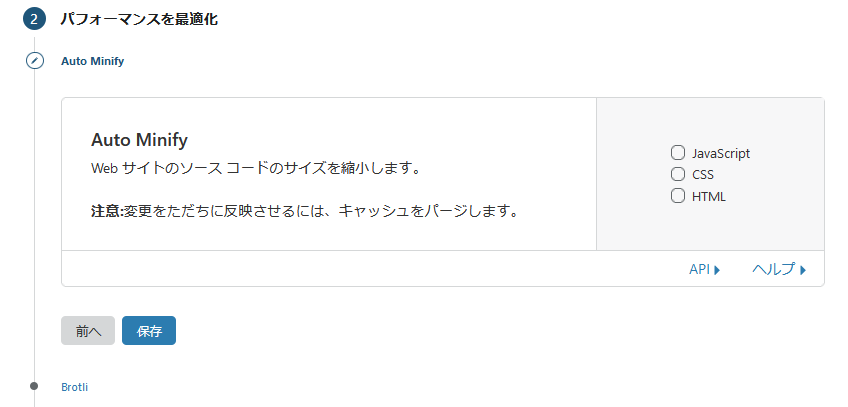
僕は以下のようにパパパッと設定してしまいました。
(ほぼデフォルトのままで設定しています)






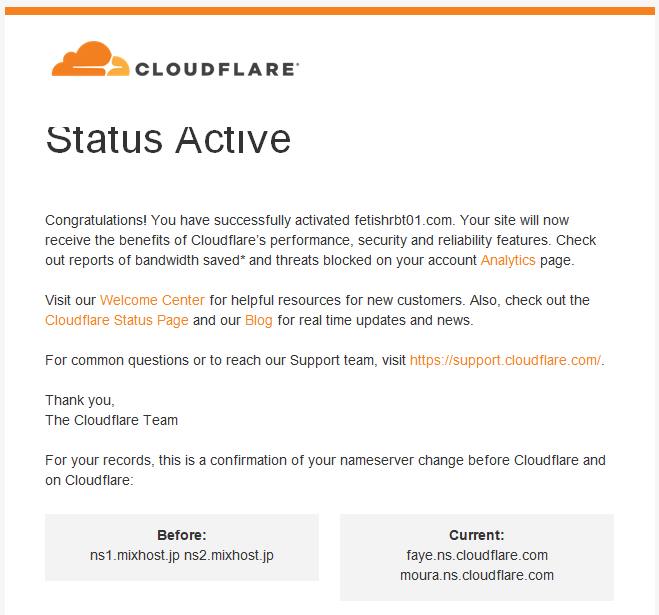
下図のような画面が表示させれば、Cloudflare が正常に動作しています。

|
|
|
最後に
Cloudflare 導入前後でサイト表示速度の比較を行ったわけではありませんが、
なんとなく早くなった気がします(笑)
サイト表示速度の上昇以外にも、セキュリティ面でのリスク低減にも
効果があるようなので、余裕がある方は Cloudflare 導入してみてはいかがでしょうか。
今回 Cloudflare を導入するにあたり、以下のサイトを参考にさせていただきました。
ありがとうございました。
(ページ名同じですが異なるサイトです)
・WordPressにCloudflareを導入する方法
・WordPressにCloudflareを導入する方法
僕は普段、あまり使用することはないのですが、
WordPress の cloudflare プラグインも用意されています。
これを使用することで、いちいち Cloudflare にログインせずとも
Cloudflare の一部の動作を変更することが可能になります。
こちらも、そのうち記事にしようと思います。



コメント