副業の一環として、Twitter 運用の一部をプログラミングで自動化したいなーと思い、
Twitter API について調べてみました。
多くのほかの API 同様、Twitter API を使用する際にもAPI キーを発行する必要があります。
ただ Twitter の場合、API キーに加えて、アクセストークンなるものの発行をする必要があり、
それらの発行手続きがすべて英語であること、
英語でのコメント入力が求められることなどから、少々面倒でした。
僕自身、複数の Twitter アカウントを今後自動化することを想定しているため、
その申請方法について備忘録として残しておきます。
英語で記入する箇所のサンプル文章も掲載していますので、ご参考頂ければと思います。
Twitter APIキー取得の流れ
Twitter API キー(とアクセストークン)を取得するおおまかな手順は以下です。
- API キーを発行したい Twitter アカウントにログインする
- Twitter Developer ページで開発者申請する
- Twitter Developer ページで APP 作成
- APIキーの取得
- アクセストークンの取得
開発者申請する際、申請理由などを英語で記載する必要があるため、
Google翻訳などを適宜使用していきます。
僕が申請した経験上、翻訳して登録した英語が多少おかしくても承認に影響はないようです(笑)
|
|
|
API キーを発行したい Twitter アカウントにログインする
API キーを取得したい Twitter アカウントにログインしておいてください。
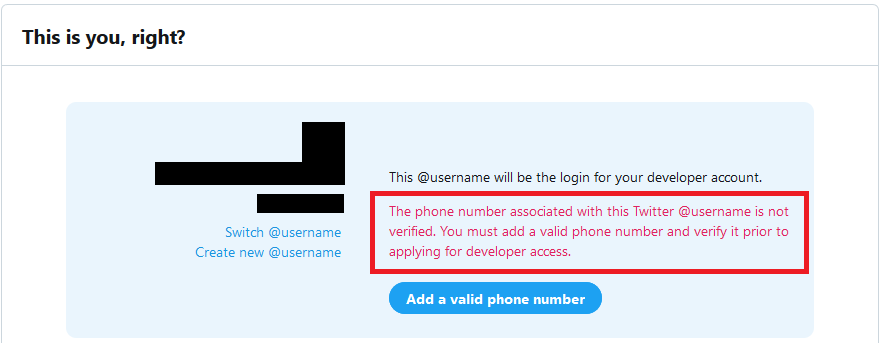
また、Twitter アカウントへ電話番号を登録しておくのを忘れないでください。
登録されていない場合、以下のような表示が出てアクセスキーの発行へ進むことができませんでした。

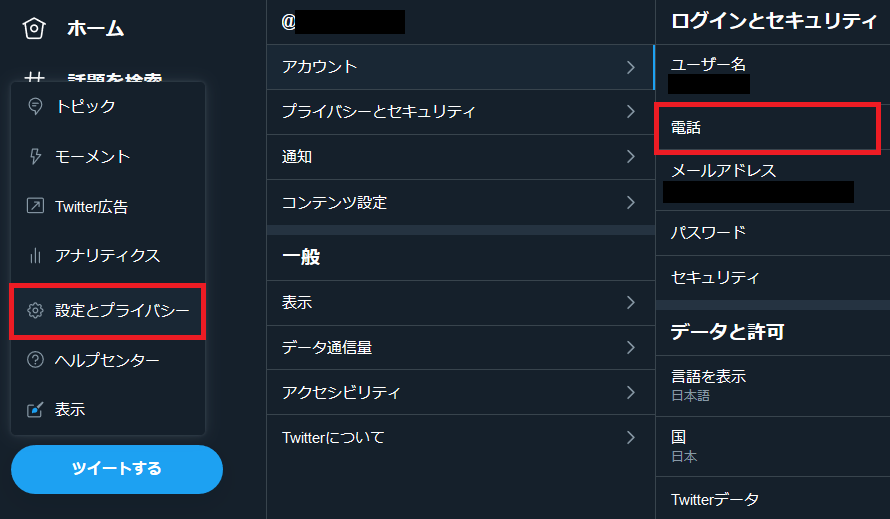
Twitter アカウントへの電話番号登録は、「設定とプライバシー」のメニューから
「電話番号」を選択することで行えます。

一旦電話番号を登録して API キーを発行してしまえば、
電話番号の登録は解除してしまっても問題なさそうです。
Twitter Developer ページで開発者申請する
Twitter Developer ページから開発者申請を行います。
まず、以下のリンクをクリックします。
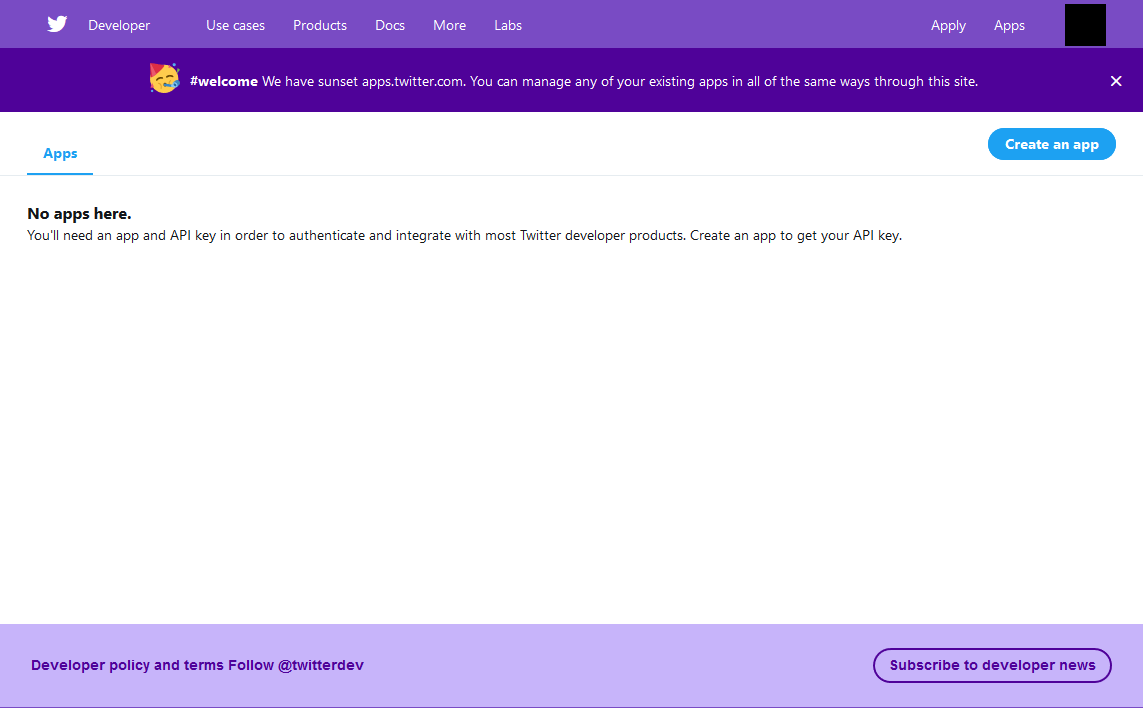
表示された画面にて、画面右上の “Create an app” ボタンをクリック。

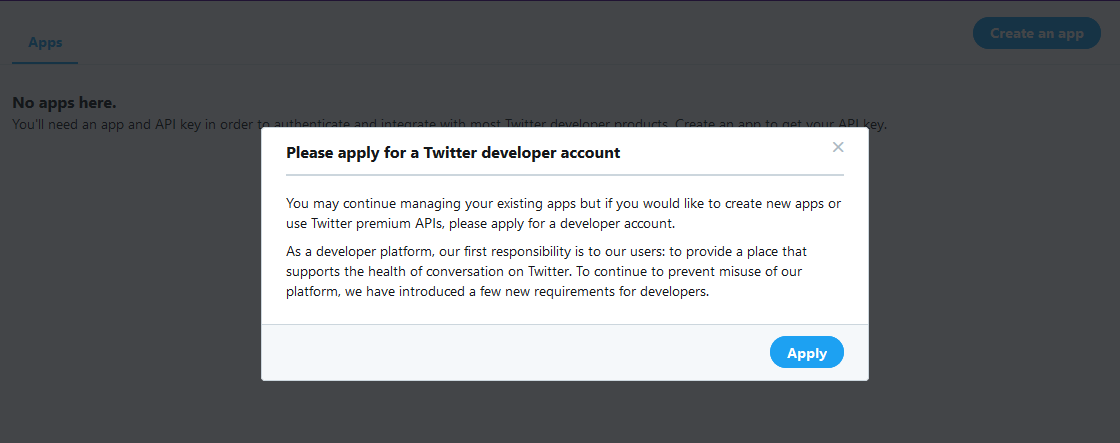
下図のような注意書きが表示されます。

英文の意味としては以下です。
迷わず “Apply” ボタンをクリックします。
既存のアプリを引き続き管理できますが、新しいアプリを作成したり、
TwitterプレミアムAPIを使用したりする場合は、開発者アカウントを申請してください。
開発者プラットフォームとしての私たちの最初の責任は、ユーザーに対するものです。
Twitterでの会話の健全性をサポートする場所を提供することです。
プラットフォームの誤用を防止するために、開発者向けにいくつかの新しい要件を導入しました。
開発者ツールの使用目的登録
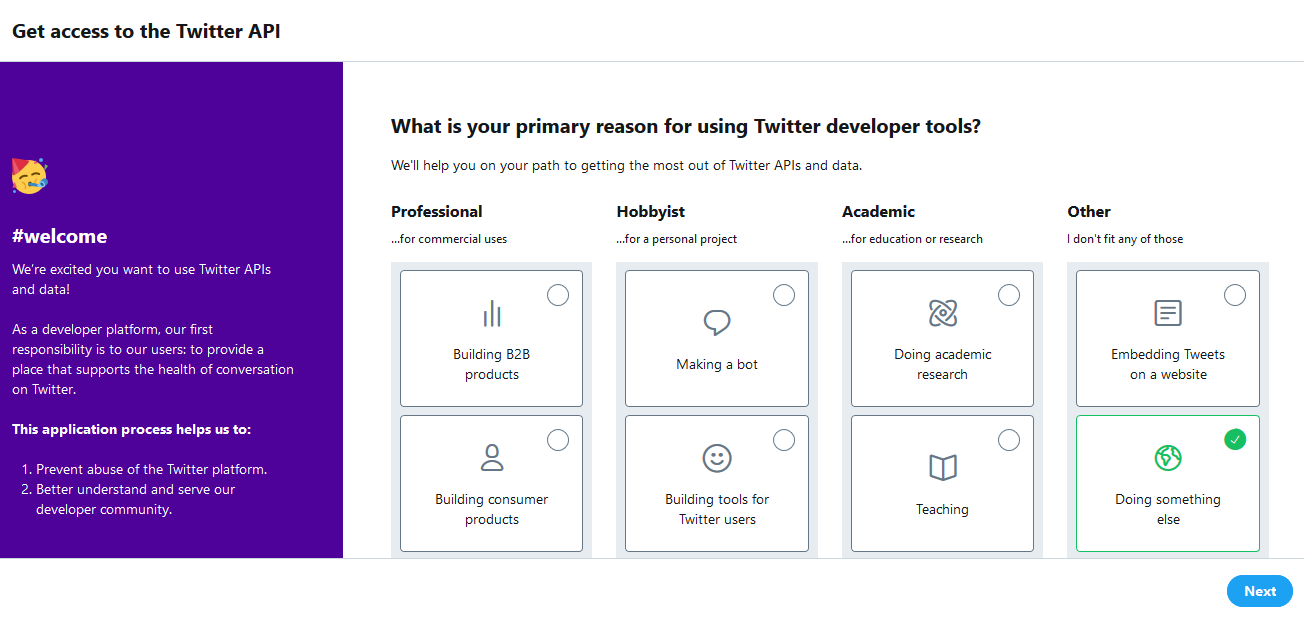
次の画面では、Twitter 開発者ツールの使用目的を確認されます。
個人で利用する場合は、右側の列にある “Doing something else” を選択しておけば
問題ないでしょう。

“Next” をクリックします。
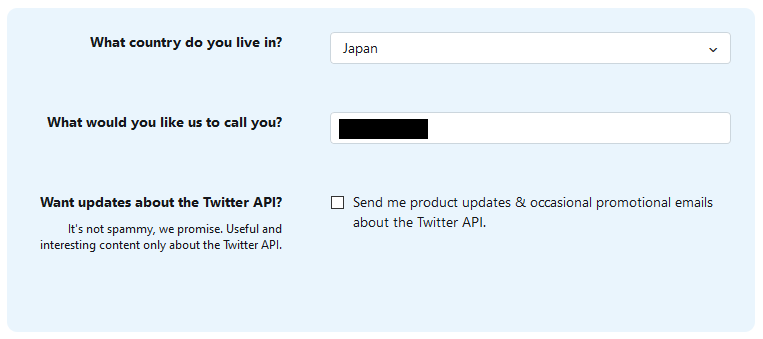
下図の画面にて、
“What country do you live in?” の個所で “Japan” を選択。
“What would you like us to call you?” の個所で、”システム上のニックネーム” を入力します。
API の Update について通知を受け取りたい場合は、
“Want updates about the Twitter API?” にチェックを入れておきます。

Twitter API の利用目的登録
次に Twitter API の利用目的登録を行っていきます。
回答はすべて英文でそれなりの文字数を入力する必要があるため、
僕と同様、英語が得意ではない方は Google 翻訳に頼りましょう。
ここで紹介している英文サンプルをそのまま入力してももちろんOKです。
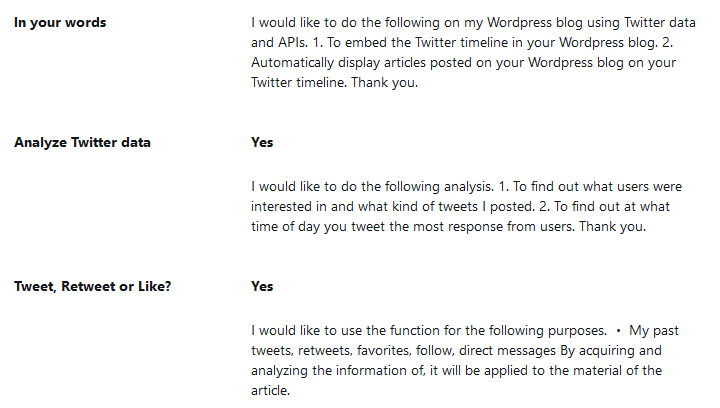
1つ目は、APIの使用目的に関する質問です。

英語で回答してください。
あなたは Twitter のデータや API を使ってどのようなことを行う予定ですか?
回答が詳細であるほど、レビューと承認が容易になります。
I would like to do the following on my WordPress blog using Twitter data and APIs.
1. To embed the Twitter timeline in your WordPress blog.
2. Automatically display articles posted on your WordPress blog on your Twitter timeline.
Thank you.
(私は自分のWordpressブログでTwitterのデータとAPIを使って次のことをしたいと思います。
1.自分のWordpressブログにTwitterのタイムラインを埋め込むため。
2.自分のWordpressブログに投稿された記事をTwitterのタイムラインに自動的に表示する。
よろしくお願いします。)
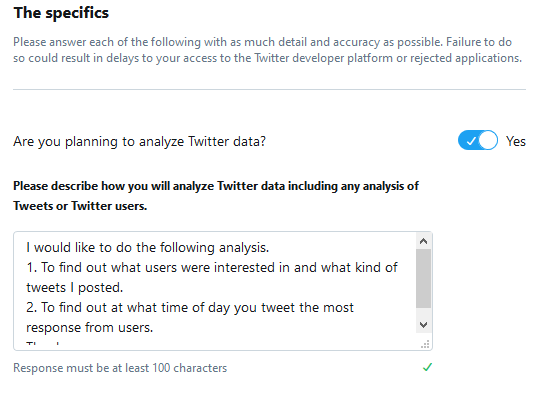
2つ目は Twitter のデータ利用に関する質問です。

ユーザーやツイートについての分析を含む、Twitter上のデータを
どのように利用する予定ですか?
大抵は Twitter のデータを利用すると思いますので、チェックを入れ、
以下のように回答します。
I would like to do the following analysis.
1. To find out what users were interested in and what kind of tweets I posted.
2. To find out at what time of day you tweet the most response from users.
Thank you.
(私は次の分析を行いたいと思います。
1.私が投稿したツイートに対して、どのようなユーザーがどんなツイートに興味をもったのかを知るため。
2.どの時間帯にツイートすることで、ユーザーからの反応を一番多くもらえるのかを知るため。
よろしくお願いします。)
3つ目は利用用途の質問です。

アプリはツイート、リツイート、お気に入り、フォロー、ダイレクトメッセージを利用しますか?
I would like to use the function for the following purposes.
・ My past tweets, retweets, favorites, follow, direct messages
By acquiring and analyzing the information of, it will be applied to the material of the article.
(私は機能を以下の目的で利用したいと思います。
・過去の自分のツイート、リツイート、お気に入り、フォロー、ダイレクトメッセージ
の情報を取得し分析することで、記事の題材へ応用します。)
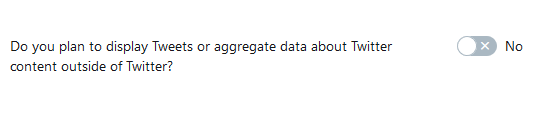
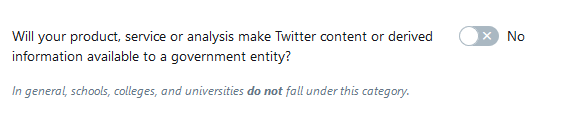
4つ目、5つ目質問については、チェックを外しておいても問題ないと思います。
一応質問の意味を掲載しておきます。

Twitter以外のTwitterコンテンツに関するツイートを表示したり集計データを表示しますか?

あなたの製品・サービス,または分析によって,Twitterコンテンツまたは派生情報が政府機関が利用可能になりますか?
すべて正しく入力されていることを確認し、”Next” をクリックします。
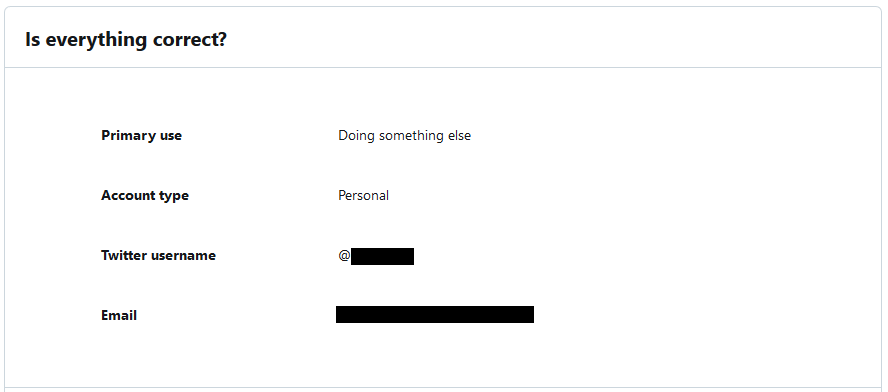
登録内容の確認
登録内容を確認します。


登録内容に問題がなければ “Looks good!” をクリック。
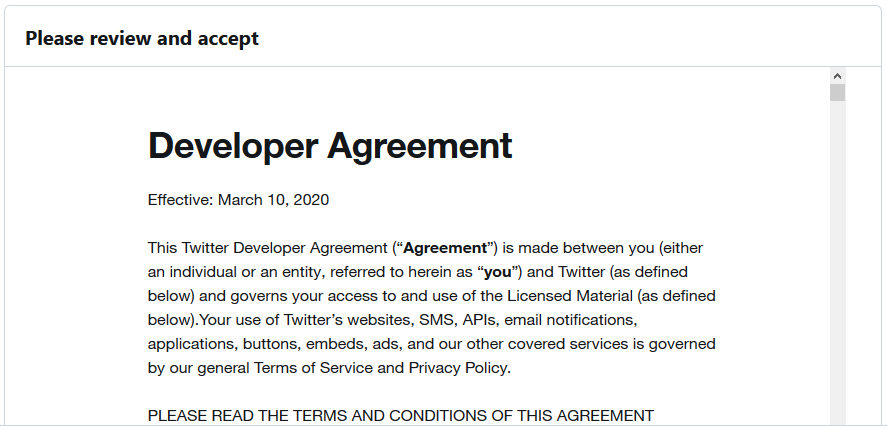
利用規約への同意と仮登録
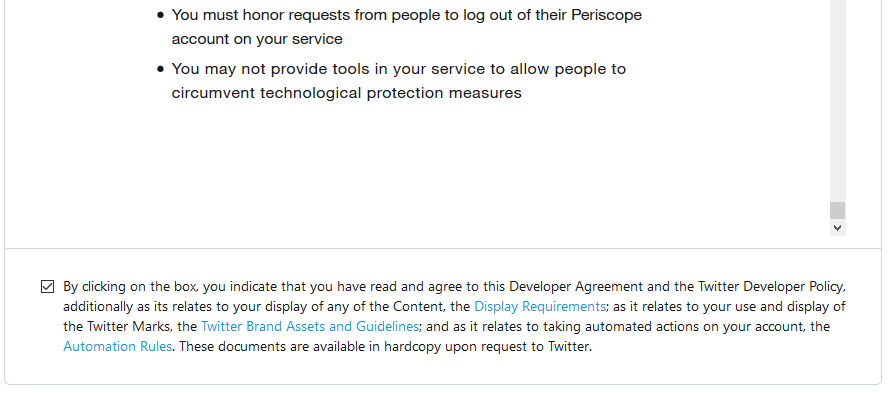
利用規約同意のページが表示されます。
画面をスクロールして全体を確認後、最下部のチェック欄にチェックを入れ、
“Submit Application” をクリックします。


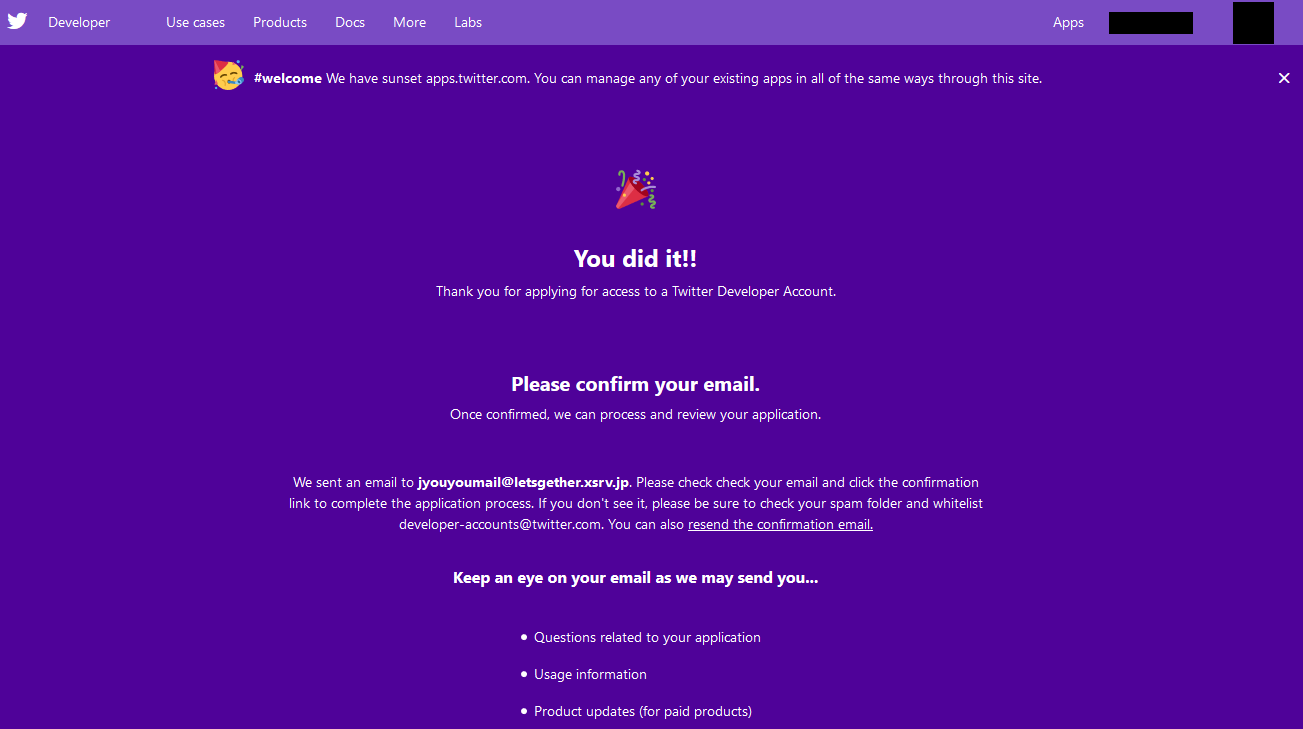
以下の画面になれば、開発者ツールアカウントの仮作成が完了です。

Twitter に登録してあるメールアドレス宛に、以下のような確認のメールが届いています。
内容を確認し、”Confirm your email” をクリックします。


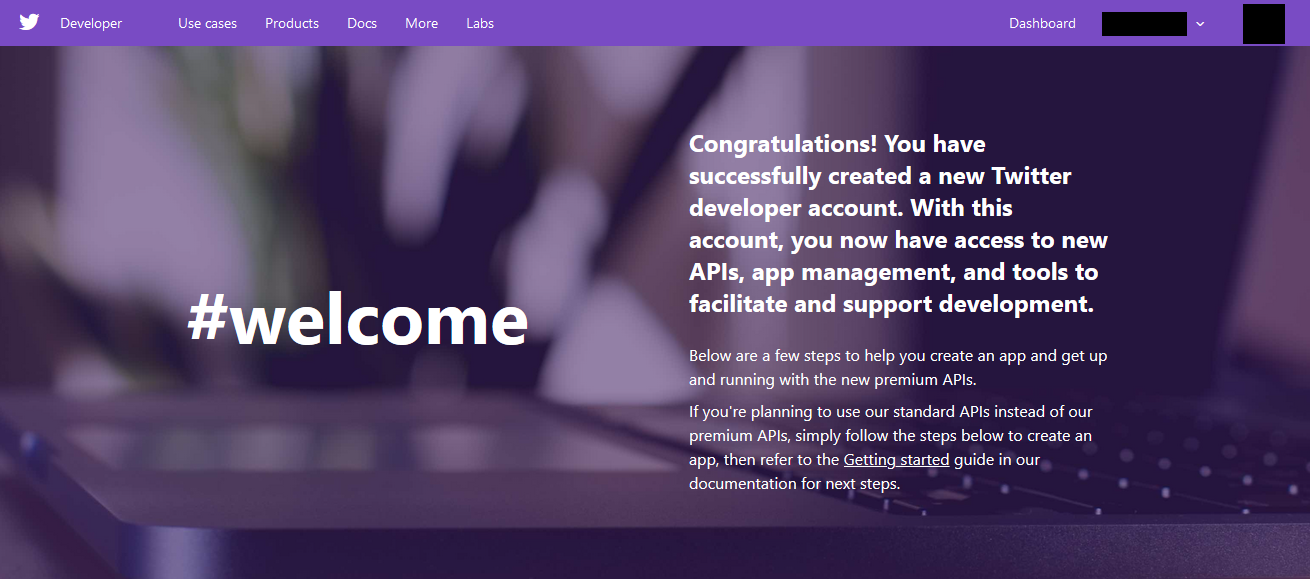
ブラウザが開いて以下の表示が開けば、
Twitter 開発者ツールのアカウント作成は完了です。

|
|
|
Twitter Developer ページで APP 作成
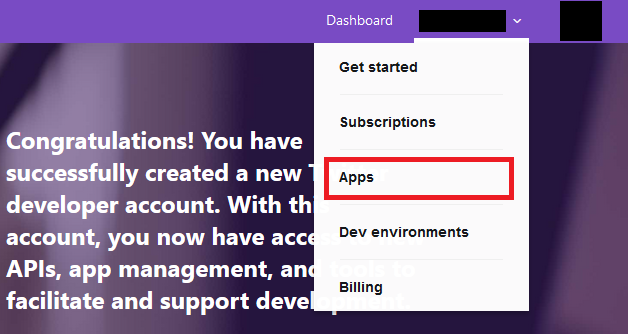
先ほどの画面の右上のメニューから、”Apps” を選択します。

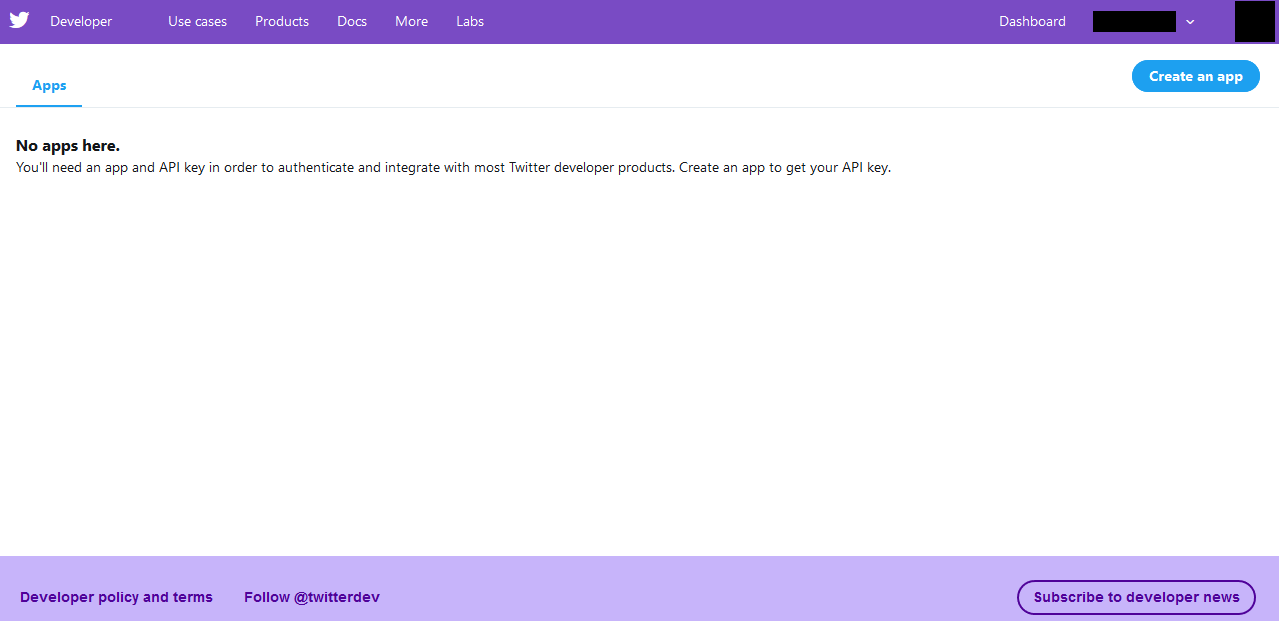
画面右上の “Create an app” をクリック。

アプリケーションの作成画面に移ります。


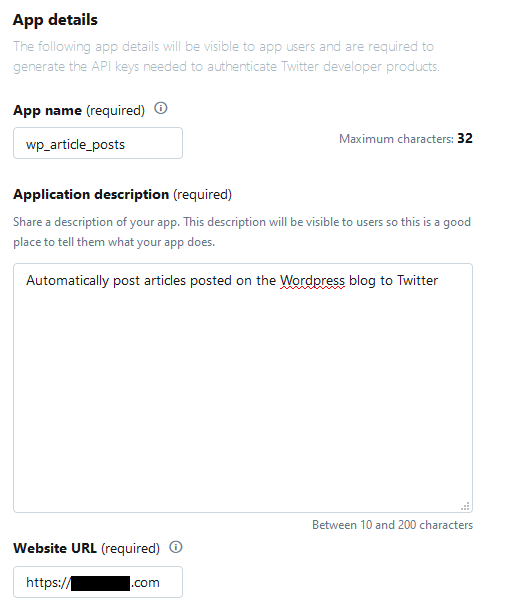
以下の内容を記載します。
- App name
- Application description
- Website URL
- Tell us how this app will be used
“App name” はアプリケーション名です。
僕の場合は、Wordpress に投稿した記事の情報を Twitter でも自動投稿するツールを
作成するため、”wp_article_posts” としました。
ご自身のアプリ使用に合わせて命名してください。
“Application description” に記載する内容は以下を参考にしてください。
アプリの説明を共有します。この説明はユーザーに表示されるため、
アプリが何をするかをユーザーに伝えるのに適しています。
Automatically post articles posted on the WordPress blog to Twitter.
(WordPress に投稿された記事を自動的に Twitter へ投稿する)
“Website URL” には、ご自身の Webサイト URL を記載してください。
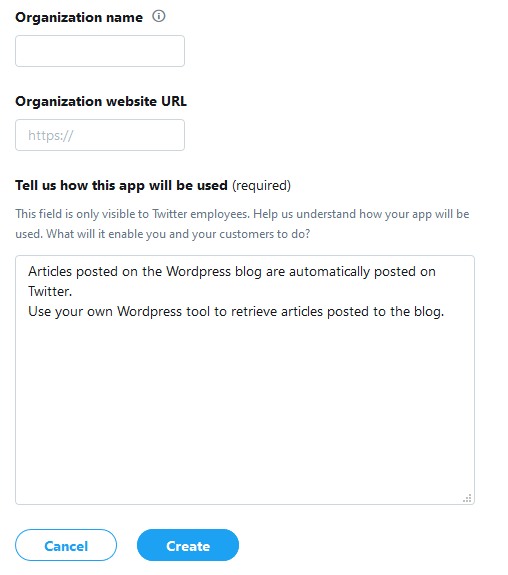
“Tell us how this app will be used” に記載する内容は以下を参考にしてください。
このフィールドは、Twitterの従業員にのみ表示されます。
アプリがどのように使用されるかを理解するのに役立ちます。
あなたとあなたの顧客が何ができるようになりますか?
Articles posted on the WordPress blog are automatically posted on Twitter.
Use your own WordPress tool to retrieve articles posted to the blog.
(WordPressブログに投稿した記事を自動的にTwitterへも投稿する。
ブログへ投稿した記事の取得は自作のWordpress ツールを使用する。)
すべて記載が完了したら “Create” をクリックします。
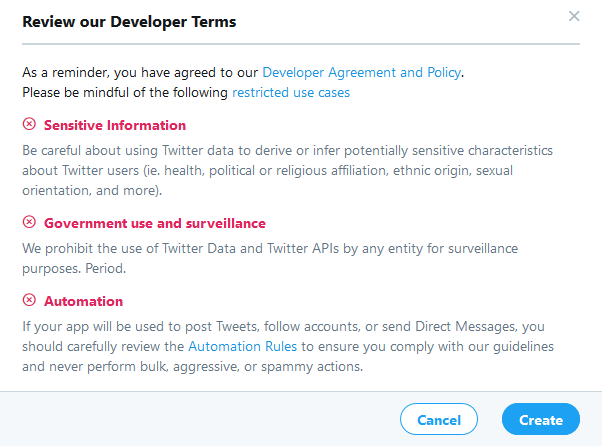
最後に、次のようなリマインド画面が表示されます。
ザックリ内容を確認し、”Create” をクリックします。

以上でアプリの登録が完了です。
|
|
|
APIキーの取得
いよいよ APIキーの取得に入っていきます。
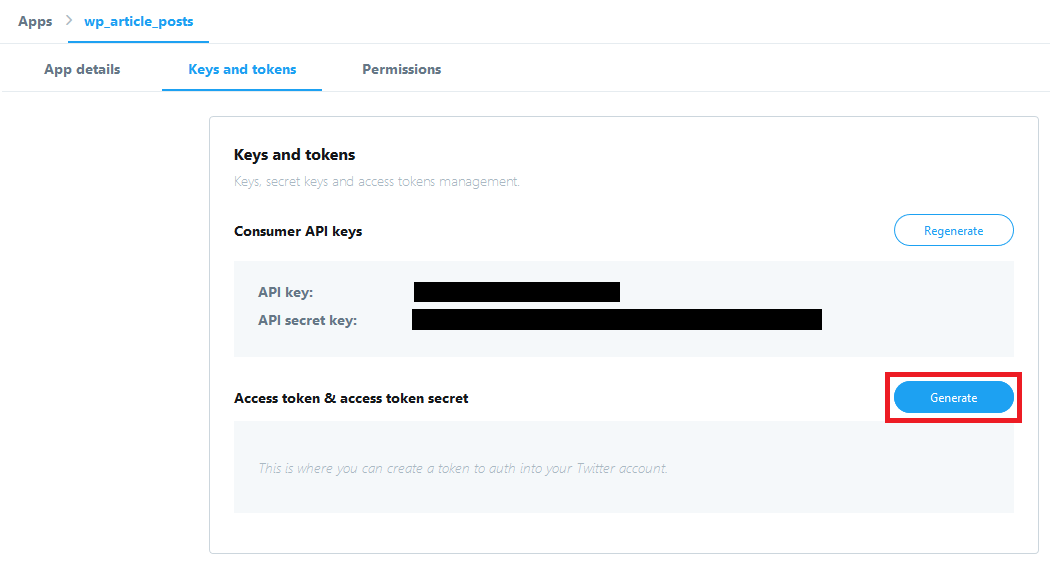
先ほど作成したアプリケーションの画面から、”Keys and tokens” タブを選択してください。
タブを開くと、既に APIキーが表示されていますのでメモします。

アクセストークンの取得
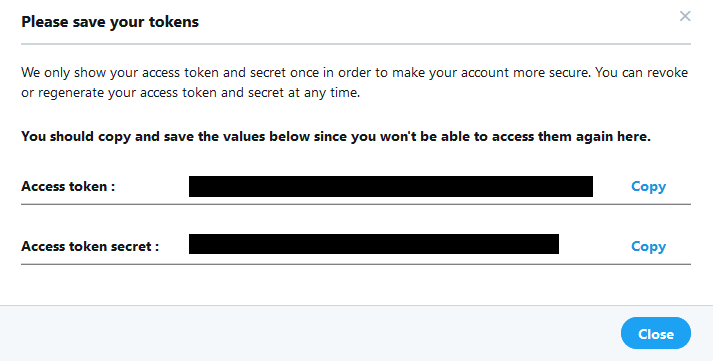
先ほど APIキーを取得した画面にて、”Generate” をクリックします。
すると以下の画面になり、アクセストークンを確認することができます。

以上で、Twitter API を利用するために必要な情報は
すべて入手することができました。
お疲れさまでした。
長々と説明してきましたが、ここにあるサンプル文章をコピペしていけば、
1時間もかからずに取得することができると思います。



コメント