僕が副業として運営しているブログのいくつかでは、
WordPress テーマとして 『Cocoon』を使用しています。
無料にもかかわらず、大変多くのカスタマイズが可能になっており、
便利な機能も満載の素晴らしいテンプレートです。
ただ、先日この Cocoon のテンプレートを使用しているサイトに
楽天アフィリエイトのモーションウィジェット(画像がクルクル動くアフィリリンク)
を設置したとき、その表示がおかしくなってしまいました。
色々調べたところ、結構簡単にこの解決策がわかりましたので、
備忘の意味で記事に残しておこうと思います。
発生した問題の詳細
今回遭遇した問題の詳細としては、
「楽天アフィリエイトのモーションウィジェットリンクを WordPress ブログへ
貼り付けた際、正常にリンクが表示されない」というものです。
通常、モーションウィジェットのリンクをブログへ貼り付けると、
正常であれば以下のように表示されます。

しかし僕の Cocoon を使用している WordPress ブログでは、
軒並み以下のような表示になってしまい、せっかくのモーションウィジェット機能が
まったく動作しておりませんでした。

Cocoon 以外を使用している WordPress ブログでは
正常にモーションウィジェットが動作していたことから、
Cocoon のテンプレートの機能の一部が悪さをしていると推測しました。
|
|
|
問題の解決方法
Google 先生に聞いたところ、解決策は意外と簡単なものでした。
手順は以下です。
- Cocoon 設定を開く
- 高速化メニューを選択
- JavaScriptをフッターで読み込む のチェックを外す
- ブログを再読み込みする
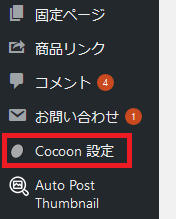
まず WordPress 管理画面の横にあるメニューから、
「Cocoon 設定」をクリックします。

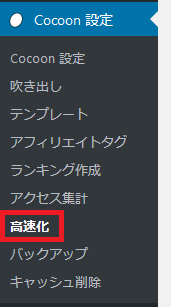
表示された Cocoon メニューの中から「高速化」を選択。

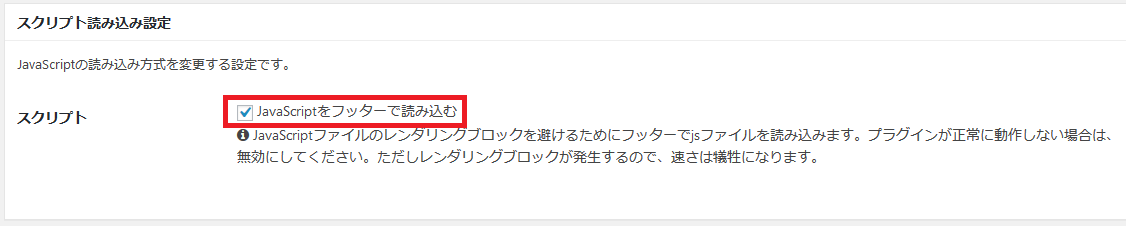
最下部まで移動し、「スクリプト読み込み設定」メニューの
「JavaScriptをフッターで読み込む」のチェックを外し、「変更を保存」をクリック。
(デフォルトではチェックが入っているはずです)

最後に、ブログのトップページをリロードします。
トップページで「F5」キーを押下してください。
楽天モーションウィジェットのリンクが、以下のように正常に表示されていることを確認します。

修正作業は以上で完了です。
Cocoon で同様の問題に悩んでいる方は参考にしてみてください^^



コメント